JPEG画像をリンクにする方法紹介7選
JPEG画像にクリック可能なハイパーリンクを追加して、画像の機能を強化したいとお考えですか?それならここをお読みください!この包括的なガイドでは、JPEG画像をリンクにする7つの効果的な方法をご紹介します。
ソーシャルメディアで画像を共有する場合でも、ウェブサイトに埋め込む場合でも、このステップバイステップの説明では、JPEG画像にクリック可能なリンクをシームレスに統合するための多様なソリューションを提供します。画像コンテンツをインタラクティブな要素で強化する方法を、簡単に見つけることができます。
パート1. JPEG画像をリンクにする方法 | ユーザーフレンドリー編
JPEG画像にリンクをつけると、その機能性が大幅に向上し、閲覧者がコンテンツとシームレスにインタラクションできるようになります。 さまざまな方法がある中で、Adobe Photoshopは、JPEG画像にクリック可能なリンクを組み込むためのユーザーフレンドリーなアプローチを提供しています。Photoshopを使用してJPEG画像にハイパーリンクをつける方法を、以下の詳細な手順に従って学びましょう。
1. Photoshopで画像を開く
コンピューターでAdobe Photoshopを起動します。
リンクを追加したいJPEG画像を開きます。
"ファイル" > "開く"を選択し、画像ファイルを選択します。
2. テキストツールを選択する
Photoshopウィンドウの左側にあるツールバーから"テキストツール"(T)を選択するか、キーボードの"T"キーを押します。
3. テキストボックスを作成する
画像内の任意の場所をクリックして、ハイパーリンクを表示するテキストボックスを作成します。テキストボックス内にリンクのテキストを入力します。
4. テキストをハイライトする
カーソルを使用して、ハイパーリンクに変換するテキストをハイライトします。
5. リンクを挿入する
テキストを選択した状態で、上部メニューから"編集" > "ハイパーリンク"をクリックするか、ショートカットキー Ctrl+K(Mac の場合は Cmd+K)を使用します。
6. URLを入力する
"新しいリンク"ダイアログボックスで、"URL"フィールドにリンク先のURLを入力します。必要に応じて、リンクのターゲット、タイトル、および表示オプションを指定することもできます。
7. リンクを適用します
"OK"をクリックして、選択したテキストにリンクを適用します。テキストが下線付きになり、クリック可能なリンクであることを示します。
おめでとうございます!Adobe Photoshopを使用してJPEG画像にリンクを正常に追加しました。ハイパーリンク機能を保持するために画像を保存し、リンク先のコンテンツと視聴者が簡単にインタラクションできるように共有してください。
パート 2. JPEG 画像をリンクにする方法 | プロフェッショナル編
JPEG 画像をリンクにするより汎用性の高いアプローチを求めるプロフェッショナルには、HTML が強力なソリューションを提供します。リンクを HTML コードに直接埋め込むことで、クリック可能な領域を含む動的な画像を作成できます。 以下の詳細な手順に従って、HTMLを使用してJPEG画像にハイパーリンクをつける方法を学び、リンクプロセスに対するより高度な制御とカスタマイズを実現してください。
1. HTMLドキュメントを作成する
NotepadやVisual Studio Codeなどのテキストエディターを開きます。以下の基本的なHTML構造を入力して、新しいHTMLドキュメントを作成します:
2. 画像タグを挿入する
`< body>` タグ内に、JPEG 画像を表示するための `< img>` タグを挿入します:
"image.jpg"を JPEG ファイルのパスまたは URL に置き換え、説明的な"alt"属性を指定します。
3. リンク領域を定義する
`< img>` タグを `< a>` タグで囲んで、ハイパーリンク領域を作成します:
"https://example.com"を、画像にリンクさせたい URL に置き換えてください。
4. リンク領域の座標を指定する (オプション)
画像内の特定のクリック可能領域を定義する場合は、`< img>` タグに"usemap"属性を使用し、対応する `< map>` 要素を作成します。
"x1,y1,x2,y2"をクリック可能な領域の座標に、"https://example.com"をリンク先の URL に置き換えてください 。
5. HTMLドキュメントを保存してプレビューする
HTMLドキュメントを適切なファイル名と".html"拡張子で保存します。HTMLファイルをウェブブラウザで開いて、クリック可能なリンク付きの画像をプレビューします。
おめでとうございます!HTMLを使用してJPEG画像にハイパーリンクを追加し、プロフェッショナルレベルのカスタマイズと制御を実現しました。
パート3. プロのヒント: 画像/音声/動画をHitPaw Univdで変換する
理想的な音声、動画、または画像変換ツールを探す際、機能性、セキュリティ、安定性など、いくつかの要因が重要です。HitPaw Univdは、便利な音声、動画、画像変換体験を求めるユーザーにとって最適な選択肢です。
HitPaw Univdは直感的なインターフェイスと強力な機能により効率的な結果を提供します。そのシンプルなデザインにより、プロだけでなく初心者でも簡単に使用できます。

- 幅広いフォーマット、さまざまな種類のファイルに対応しています。
- 高度なアルゴリズムにより、品質を維持しながら高速かつ効率的な変換を実現しています。
- ユーザーがビットレート、サンプリングレート、音声コーデック、解像度、品質など、好みに合わせてさまざまな設定を調整できます。
- 複数の音声、動画、画像ファイルを同時に変換でき、ユーザーの時間と労力を節約します。
- 直感的なデザインとシンプルな操作で、すべてのスキルレベルのユーザーが簡単に利用できます。
-
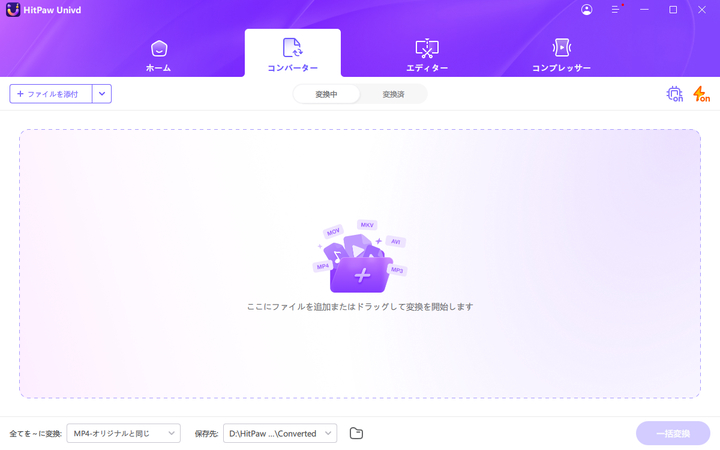
ステップ1. MacまたはWindowsシステムでHitPaw Univdを起動します。
-
ステップ 2. "コンバーター"タブで動画ファイルをソフトウェアにドラッグするか、"ファイルを添付"ボタンを使用して追加します。

-
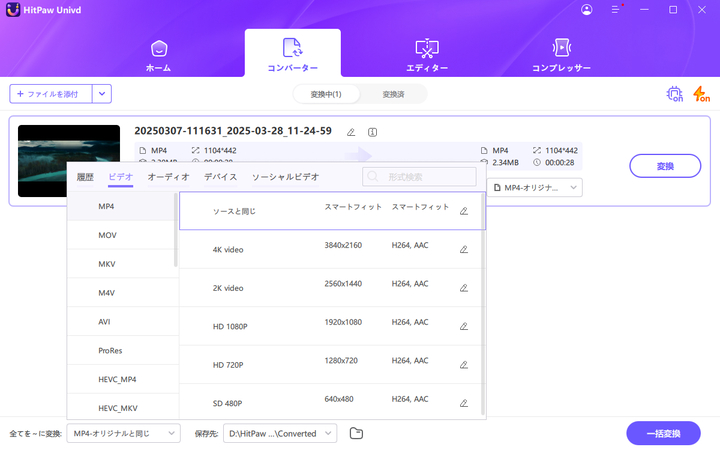
ステップ3. 設定メニューから希望の出力形式を選択してください。変換したファイルを保存する場所を選択し、次に"一括変換"をクリックします。

-
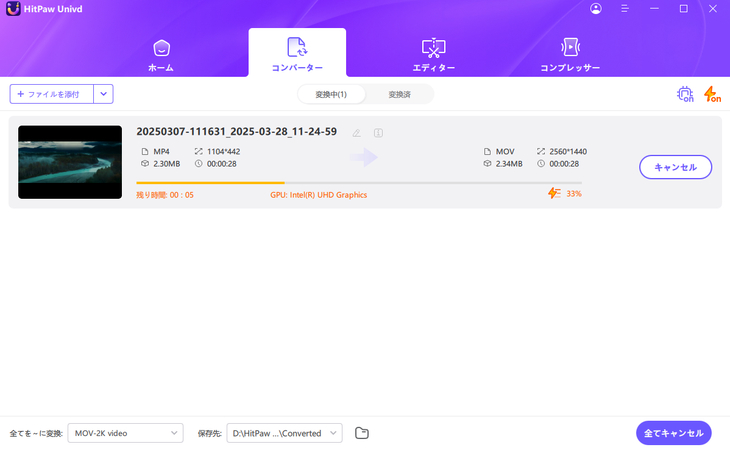
ステップ 4. 変換プロセスが開始されます。変換されたファイルは、選択したフォルダ内で数秒以内に利用可能になります。

結論
結論として、Adobe Photoshop のユーザーフレンドリーなアプローチを選択するか、HTML のプロフェッショナルな汎用性を選択するかに関わらず、JPEG 画像にリンクにすることで、対話や交流の新たな可能性が開かれます。
多様なマルチメディアニーズに対応する包括的なソリューションを求める人にとって、HitPaw Univdは依然として推奨される選択肢です。直感的なインターフェイスと強力な機能を備えたHitPawは、マルチメディアコンテンツの編集、変換、および強化のためのシームレスな体験を提供します。











 HitPaw FotorPea
HitPaw FotorPea HitPaw VoicePea
HitPaw VoicePea HitPaw Video Enhancer
HitPaw Video Enhancer



この記事をシェアする:
「評価」をお選びください:
松井祐介
編集長
フリーランスとして5年以上働いています。新しいことや最新の知識を見つけたときは、いつも感動します。人生は無限だと思いますが、私はその無限を知りません。
すべての記事を表示コメントを書く
製品また記事に関するコメントを書きましょう。