最高の解像度でウェブサイト背景画像を探求し、ユーザー体験を向上
適切なウェブサイト背景画像の解像度を選ぶことは、高品質なビジュアルと高速な読み込み時間を確保する上で重要です。最適なウェブサイト背景画像の解像度は、画面サイズ、アスペクト比、デザイン要件などのさまざまな要因によって異なります。
最適な解像度を選択することで、ユーザー体験を向上させ、視覚的に魅力的なウェブサイトを効率的にパフォーマンスさせることができます。本記事では、ウェブサイト背景画像の最適な解像度を探り、賢明な決定を下すためのガイドを提供します。

パート1:ウェブサイト背景画像の最適な解像度
ウェブサイト背景画像の解像度とは、ウェブサイトの背景として表示される画像の品質と鮮明さを指します。通常、解像度はピクセル(幅×高さ)で測定され、ウェブサイトの視覚的な魅力とパフォーマンスに大きな影響を与えます。
高解像度の背景画像はサイトをプロフェッショナルに見せる一方で、不適切な解像度の選択はぼやけた、またはピクセル化されたビジュアルを引き起こす可能性があります。適切な解像度を選ぶことで、異なるデバイスで画像が鮮明に見えると同時に、ページ読み込み時間を遅くしないことができます。
1.1 ウェブサイト背景画像の解像度に影響を与える要因
ウェブサイト背景画像の最適な解像度を選ぶ際には、次の要因が影響します:
- 画面サイズとデバイスタイプ:解像度は、スマートフォンからデスクトップモニターまで、異なるデバイスに適応する必要があります。背景画像はさまざまな画面サイズで美しく見える必要があります。
- アスペクト比:画像の幅と高さの比率は、デザインレイアウトに一致させる必要があり、歪みを避けることができます。
- 画像圧縮:画像は品質とファイルサイズのバランスを取るために効果的に圧縮する必要があります。これにより、読み込み時間が遅くなるのを防ぎます。
- Retinaディスプレイ:Retinaディスプレイのような高解像度の画面では、鮮明さを維持するためにより高い解像度の画像が必要になる場合があります。
- デザインの美観:解像度は、ウェブサイトの望ましい美観やデザインによっても影響されます。背景画像はレイアウトを補完し、コンテンツを邪魔しないようにする必要があります。
1.2 ウェブサイトに推奨される解像度
画面サイズやデバイスに基づいて推奨される背景画像の解像度は以下の通りです:
モバイルデバイス(縦向き):
- 最低:1080 x 1920 ピクセル
- 推奨:1440 x 2560 ピクセル
- モバイルフレンドリーな背景では、小さな画面に最適化されていることを確認し、過剰なデータ使用や読み込み時間の遅延を避けるようにします。
タブレット(縦向き):
- 最低:1200 x 1600 ピクセル
- 推奨:1600 x 2560 ピクセル
- タブレットは通常、中程度の解像度を持つため、背景は明瞭さを確保しつつパフォーマンスを犠牲にしない程度に少し大きくする必要があります。
小型デスクトップ画面(幅1366ピクセル):
- 最低:1366 x 768 ピクセル
- 推奨:1920 x 1080 ピクセル
- HD画面で鮮明に見えるようにし、パフォーマンスを損なわないことを確認してください。
大型デスクトップ画面(幅1920ピクセル以上):
- 最低:1920 x 1080 ピクセル
- 推奨:2560 x 1440 ピクセル
- 大型デスクトップ画面では、より高い解像度の画像が求められますが、過度な画像サイズを避けて高速な読み込みを確保する必要があります。
各デバイスタイプや画面サイズに適したウェブサイト背景画像の解像度を選ぶことで、視覚的に魅力的なウェブサイトを構築しつつ、速度やユーザー体験を損なわないようにできます。
パート2:ウェブサイト用背景画像の最適な解像度に関するヒント
2.1 画像解像度の測定方法
ウェブサイト背景画像の最適な品質を確保するためには、解像度を正確に測定し評価することが重要です。ウェブサイト背景画像の解像度を効果的に確認・測定する方法はいくつかあります:
- ピクセル寸法:
- DPI(1インチあたりのドット数):
ウェブサイト背景画像の解像度は、通常ピクセル寸法(幅×高さ)で表されます。たとえば、解像度が1920 x 1080ピクセルの画像は、幅が1920ピクセル、高さが1080ピクセルです。大きな寸法は一般的により高い解像度を意味します。
DPIは印刷用に関連することが多いですが、ウェブデザインでは通常72〜96DPIに設定するのが適しています。これにより、画面上での表示が良好でありながら、ウェブ用途には過剰なサイズになりません。
ウェブサイト画像の解像度を測定するツール:
Adobe Photoshop:
- Photoshopで画像を開き、[イメージ] > [画像サイズ] に移動します。ピクセル寸法とDPIを確認できます。
GIMP(Photoshopの無料代替):
- 画像を開き、[イメージ] > [画像の拡大縮小] を選択します。現在のピクセル寸法とDPIが表示されます。
オンライン画像リサイズ&チェッカー:
- TinyPNG、ImageOptim、JPEG-Optimizerなどのウェブサイトで画像をアップロードして解像度を確認し、必要に応じてリサイズや圧縮が可能です。
ブラウザ開発者ツール:
- ブラウザで画像を右クリックし、「検証」(ChromeやFirefox)を選択します。ネットワークタブで、画像のファイルサイズと解像度(ピクセル寸法)を確認できます。
2.2 適切なウェブサイト画像解像度を確保する方法
ウェブサイト背景画像の最適な解像度を選ぶには、高品質なビジュアルと高速な読み込み時間のバランスを取ることが必要です。以下は、そのバランスを実現するためのヒントです:
1. 適切なファイル形式を選ぶ:
ファイル形式は、画像の品質とファイルサイズの両方に影響を与えます。一般的な形式には以下があります:
- JPEG:写真や詳細な画像に最適。品質とファイルサイズのバランスが良好。
- PNG:透明性を持つ画像やシンプルなグラフィックに最適。品質が高いが、ファイルサイズが大きくなる場合がある。
- WebP:優れた品質とJPEGやPNGよりも小さいファイルサイズを提供し、ウェブ用途に最適。
- SVG:ロゴやベクター画像に最適。品質を失うことなく無限に拡大縮小可能。
2. 画像の圧縮:
画像の圧縮により、品質に大きな影響を与えることなくファイルサイズを削減できます。以下のツールを使用して画像を最適化します:
- TinyPNGやJPEG-Optimizerで自動圧縮。
- MacユーザーにはImageOptimが効率的な画像圧縮を提供。
3. レスポンシブ画像を実装:
HTMLのsrcset属性を使用してレスポンシブ画像技術を実装します。これにより、ブラウザがデバイスの画面サイズと解像度に基づいて適切な解像度を選択し、読み込み時間を短縮し不要な帯域幅の使用を減らします。
srcsetの使用例:
<img src="image.jpg" srcset="image-small.jpg 500w, image-medium.jpg 1000w, image-large.jpg 2000w" alt="ウェブサイト背景">
4. 背景画像のサイズを制限する:
ウェブサイト背景画像を選ぶ際、特に大型画面では超高解像度画像は必要ありません。最も一般的な画面サイズに最適化しつつ、ファイルサイズを管理可能に保つことに焦点を当てましょう。
5. CSSで背景サイズを制御:
CSSのbackground-size: coverやbackground-position: centerなどのプロパティを使用して、背景画像が異なる画面サイズやアスペクト比に適応するように制御します。これにより、過剰に大きな背景画像を使用する必要がなくなります。
6. 読み込み時間をテスト:
Google PageSpeed Insights、GTmetrix、Pingdomなどのツールを使用してウェブサイトの読み込み速度をテストします。これらのツールは、背景画像の高解像度がサイトの読み込みを遅くしているかどうかを特定し、最適化の提案を提供します。
7. Retinaディスプレイに最適化:
Retinaディスプレイのような高解像度画面では、標準解像度の2倍または3倍の画像を提供します。これにより、高密度ピクセルの画面でも画像が鮮明に表示されます。
8. 一貫したアスペクト比を保つ:
背景画像がさまざまな画面サイズに適したアスペクト比を維持していることを確認してください。CSSのbackground-size: coverプロパティを使用して、画像が自動的に画面に合わせて調整されるようにし、画像の引き伸ばしや歪みを防ぎます。
パート3:ウェブサイト背景画像の品質を向上させるためのボーナスヒント
HitPaw FotorPeaは、背景画像の解像度と品質を向上させるための高度なオンラインツールです。AI技術を活用して、画像の鮮明さや鮮やかさを改善し、ウェブに最適化された画像を作成します。
このツールは、画像のシャープネス向上、明るさやコントラストの調整、細かな修正を行い、背景画像をよりプロフェッショナルに見せるために特に役立ちます。
HitPaw FotorPeaの主な特徴
HitPaw FotorPea - WindowsとMacに対応したオールインワン写真編集ツール
安全に確認済み。212,820人がダウンロードしています。
- AIによる画質向上:シャープネス、コントラスト、明るさを自動的に改善し、鮮明で鮮やかな画像を提供します。
- 画像解像度の調整:高DPIディスプレイに最適な画像の解像度を向上させます。
- 色調整:色のバランス、彩度、コントラストを微調整し、視覚的な魅力を高めます。
- 劣化のない圧縮:品質を損なうことなくファイルサイズを削減し、高速読み込みのウェブサイトに最適です。
- 多様なファイル形式に対応:JPEG、PNG、WebPなどの形式をサポートし、柔軟な最適化が可能です。
安全に確認済み。212,820人がダウンロードしています。
画像品質を向上させる手順
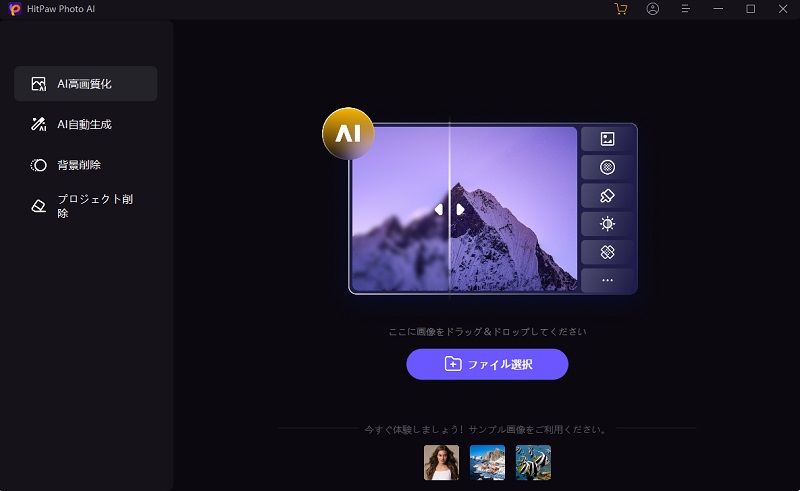
1. HitPaw FotorPeaを開く:ブラウザでHitPaw FotorPeaのウェブサイトを開きます。
2. 画像をアップロード:「画像をアップロード」ボタンをクリックし、デバイスから向上させたい画像を選択します。

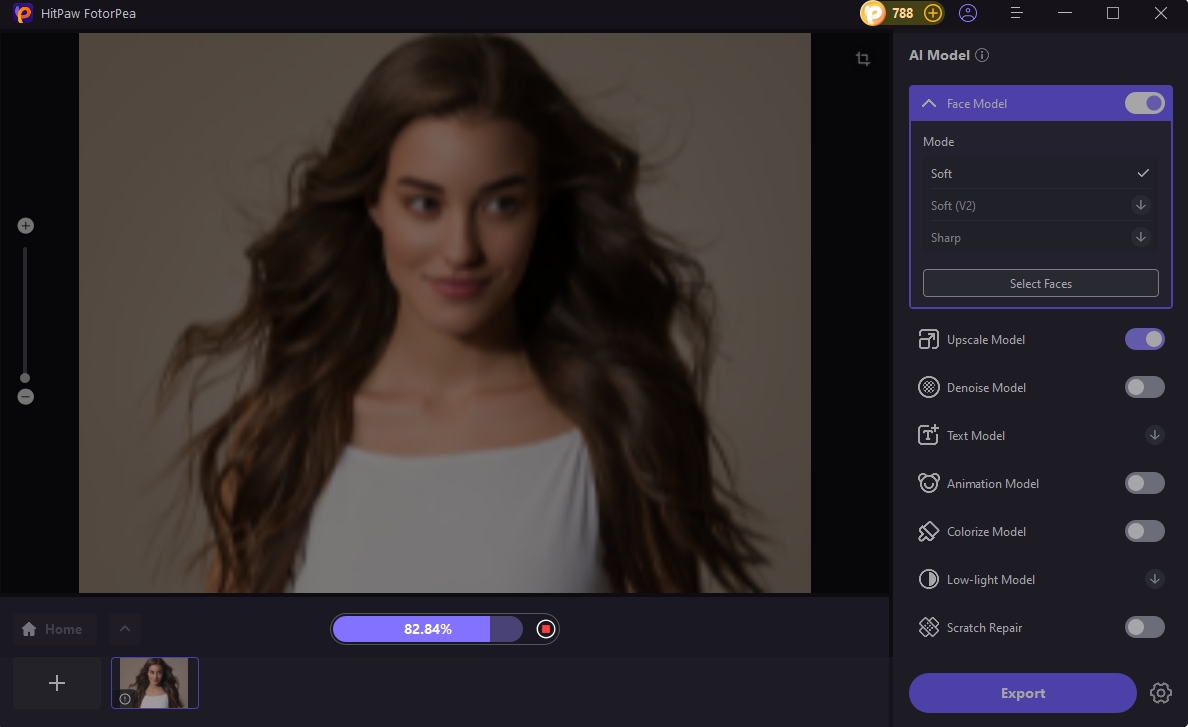
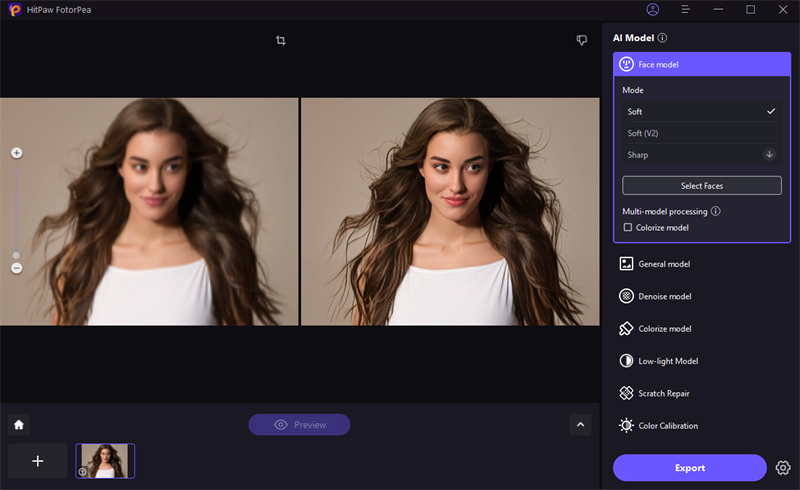
3. 画質を向上:AIツールを使用して、シャープネス、明るさ、コントラストを改善し、必要に応じて画像の解像度を調整します。

4. 変更をプレビュー:画像が視覚的な好みに合っているかを確認するため、変更内容のプレビューを確認します。

5. 画像をエクスポート:結果に満足したら、「ダウンロード」ボタンをクリックして、最適化された画像をデバイスに保存し、ウェブサイトで使用します。
まとめ
最適な品質とパフォーマンスを確保するためには、適切なウェブサイト背景画像の解像度を選ぶことが重要です。さまざまなデバイスに適した解像度とファイルサイズを重視し、画像の品質と読み込み速度のバランスを取ることが大切です。
HitPaw FotorPeaのようなツールを使用すると、画像の鮮明さや解像度を損なうことなく向上させることができます。画像を圧縮し、AI技術を活用した品質向上を行うことで、ウェブサイトの背景画像をより速く魅力的に仕上げることが可能です。













 HitPaw Edimakor
HitPaw Edimakor HitPaw Video Enhancer
HitPaw Video Enhancer


この記事をシェアする:
「評価」をお選びください:
松井祐介
編集長
フリーランスとして5年以上働いています。新しいことや最新の知識を見つけたときは、いつも感動します。人生は無限だと思いますが、私はその無限を知りません。
すべての記事を表示コメントを書く
製品また記事に関するコメントを書きましょう。