PNGとSVGの比較:ウェブと印刷用途における包括的な比較
ウェブや印刷デザインにおいて最適な品質とパフォーマンスを実現するには、適切な画像形式を選ぶことが重要です。画像形式の選択次第で、視覚的なコンテンツの成功が左右されることがあります。最も人気のある形式として挙げられるのは、SVG(スケーラブルベクターグラフィックス)とPNG(ポータブルネットワークグラフィックス)です。
これら2つの形式は、ウェブサイトのデザインやロゴの作成、印刷物の準備などで広く使われていますが、デザイナーや開発者を混乱させることがあります。このガイドでは、SVGとPNGの詳細な比較を行い、それぞれの強みとウェブおよび印刷用途における最適な使用例を探ります。
パート1:PNGとSVGの違いについて
1. SVGとPNGについて
SVG(スケーラブルベクターグラフィックス)

SVGはベクトルベースの形式で、数学的な方程式を使用して図形、線、テキストを定義します。ラスター形式と異なり、SVGファイルは解像度に依存せず、サイズに関係なく鮮明さを保ちます。そのため、ロゴ、アイコン、イラストに最適です。また、SVGはXMLベースのファイルをテキストエディターで簡単に編集でき、CSSやJavaScriptを使用して操作することが可能です。
PNG(ポータブルネットワークグラフィックス)

一方、PNGはピクセル形式で画像を保存します。PNGは非可逆圧縮を提供し、画質を損なわずにサイズを削減することができます。PNGは写真や詳細なグラフィックなどの複雑な画像に最適であり、透明性をサポートしているため、ウェブデザインのオーバーレイ要素にも便利です。
しかし、高解像度の画像ではファイルサイズが大きくなる可能性があり、最適化しないとウェブパフォーマンスに影響を与える場合があります。
2. SVGとPNGの主な違い
ファイル形式とサイズ
SVGファイルは通常、小さなサイズになります。これは、ピクセル情報ではなく、数学的な座標で情報を保存するXMLコードで構成されているためです。このテキストベースのアプローチにより、単純なグラフィックではファイルサイズを小さく保つことができます。さらに、拡大縮小してもファイルサイズが増加しません。
一方、PNGは各ピクセルのデータを個別に保存するため、特に詳細な画像や高解像度画像ではファイルサイズが大きくなることがあります。
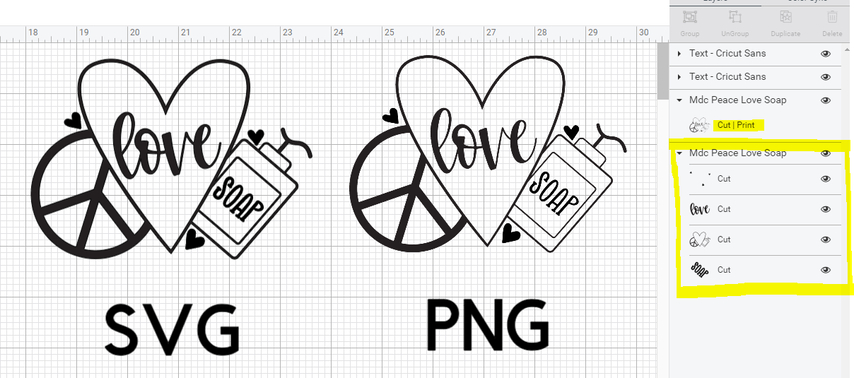
画像の品質
SVGは機械的にスケールされるため、どのサイズでも鮮明な品質を維持します。SVGロゴをビルボードや名刺に表示しても同じようにシャープな表示が可能です。
PNGは固定された寸法を持ち、拡大するとピクセル化やぼやけが発生し、詳細なグラフィックや写真の視覚的な魅力が損なわれる可能性があります。

ブラウザサポート
現代のウェブブラウザは両形式を問題なく処理します。ただし、SVGはCSSやJavaScriptを使用してスタイリングを行う柔軟性があり、色の変更やアニメーションの追加、図形の動的な変更が可能です。一方、PNGではこれらの操作は不可能です。
アニメーション
アニメーションサポートにも大きな違いがあります。CSSやJavaScriptを使用すれば、SVGファイルをスムーズにアニメーション化でき、追加のプラグインなしでアニメーションを拡大縮小できます。一方、PNGはネイティブではアニメーションをサポートしていません。アニメーションラスター画像にはGIFやAPNGのような形式が必要で、これにはファイルサイズや機能面での制約があります。
パート2:ウェブ用途でSVGとPNGを選ぶ方法
ウェブアプリケーションにおけるSVGの利点
SVGは、アイコン、ロゴ、イラストなどベクター形式のグラフィックに特に適しており、ウェブ用途でいくつもの利点があります。SVGは解像度に依存しないため、スマートフォンから大型デスクトップスクリーンまで、すべてのデバイスで鮮明に表示されます。さらに、SVGは最新のウェブ開発の実践にシームレスに統合できます。レスポンシブデザインに最適で、ウェブサイトのCSSを通じて直接スタイリングすることが可能です。
ウェブグラフィックにおけるPNGの利点
SVGがシンプルなグラフィックに強い一方で、PNGは複雑な画像や鮮明な写真を扱う際に優れています。写真、グラデーション、テクスチャを見事に表現し、色彩の深みや細部を忠実に保持します。PNGのもう一つの大きな利点は透明性のサポートです。これにより、透明な背景を持つ画像を作成でき、ウェブページのほとんどの要素にシームレスにオーバーレイできます。
パート3:印刷用途でSVGとPNGを使い分けるタイミング
印刷デザインにおいてSVGが好まれる理由
一般的に、デザイナーは印刷デザインにSVGを選ぶことを好みます。その理由はスケーラビリティにあります。名刺から大きなビルボードまで、SVGファイルはその品質を維持し、鮮明でクリーンな線や形状を保証します。
特にロゴやベクターイラストでは、どのサイズでも鮮明さを保つ必要があります。さらに、SVGファイルは編集が容易で、デザイナーは品質を損なうことなく色や形を簡単に変更できます。

印刷プロジェクトでPNGを使用するタイミング
SVGがスケーラブルなグラフィックに優れている一方で、PNGは非常に細かいディテールを持つ画像、例えば写真や細部が重要なアートワークに適しています。PNGファイルは品質や色の正確さを保持するため、高解像度画像が必要な印刷物に使用できます。
さらに、PNGは透明性をサポートしているため、レイヤーデザインの作成にも活用できます。ただし、印刷用途ではPNGファイルを適切な解像度(通常300DPI)で保存することが重要です。そうしないと品質が損なわれる可能性があります。

パート4:ボーナスチップス:HitPaw FotorPeaを使用して透明なPNGを作成する方法
現代のデザインでは、背景が透明な画像が求められることがよくあります。特にロゴをデザインする場合や製品画像を編集する場合、またはソーシャルメディアグラフィックを作成する場合には、背景を削除してプロフェッショナルで洗練された仕上がりにする必要があります。ここでAI編集ツールであるHitPaw FotorPeaが活躍します。
AI写真編集の世界で、HitPaw FotorPeaは強力なソリューションとして登場しました。このツールは高度なAIアルゴリズムを搭載しており、背景の削除を驚くほど簡単に行えるだけでなく、写真の品質を損なうことなくAIによる写真強化や自動背景変更を実現します。
HitPaw FotorPeaの主な機能は以下の通りです:
HitPaw FotorPeaを使った背景削除の方法
ステップ1:HitPaw FotorPeaをダウンロードしてインストールする
HitPaw FotorPeaの公式ウェブサイトにアクセスし、ソフトウェアをダウンロードします。その後、画面の指示に従ってインストールを完了してください。
ステップ2:ソフトウェアを起動する
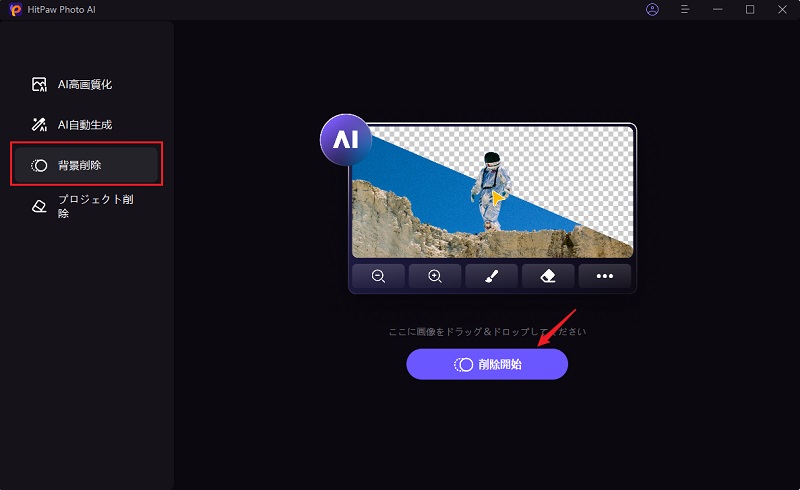
HitPawを起動し、メインメニューから「BG Remover」をクリックします。

ステップ3:写真をアップロードする
「Start Remove」をクリックし、コンピュータから写真を選択します。その後「Import」をクリックしてアップロードしてください。
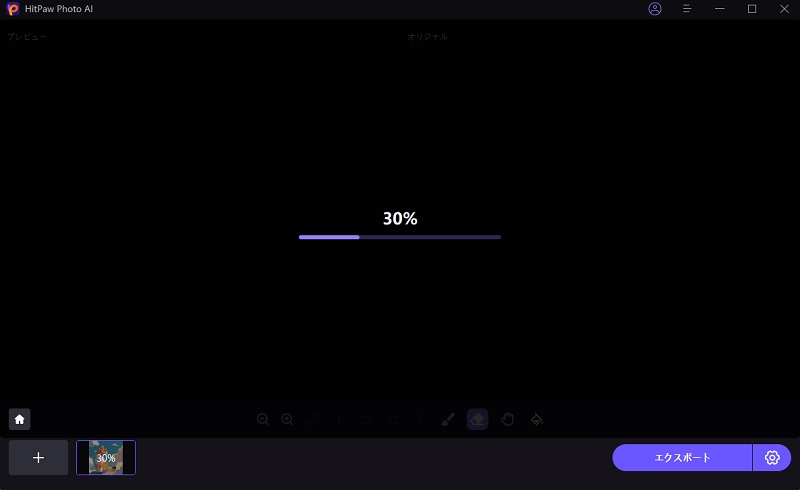
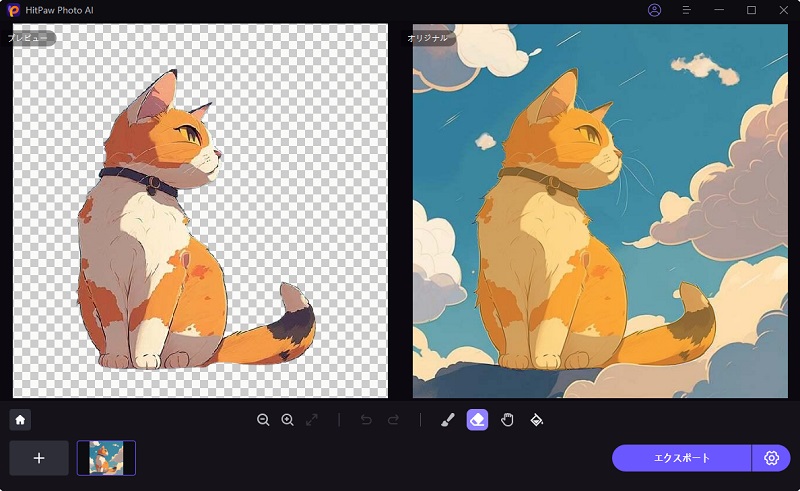
ステップ4:AIが作業を実行する
強力なAIが数秒で写真を処理します。しばらく待って写真がアップロードされるのを待ちます。

数秒後、AIが写真をアップロードし、自動的に背景を削除して透明な写真を生成します。

ステップ5:画像をエクスポートまたは背景を変更する
右側の画像アイコンをクリックして新しい背景をアップロードするか、画像をそのまま使用する場合は「Export」をクリックしてダウンロードしてください。
結論
SVGとPNGはどちらも人気のある画像形式であり、SVGとPNGの選択は特定のニーズに依存します。SVGはスケーラブルなグラフィック、インタラクティブな要素、レスポンシブなウェブデザインに最適です。一方、PNGは詳細なビジュアルや透明なオーバーレイに優れています。
しかし、画像やグラフィックの背景を削除したい場合は、HitPaw FotorPeaを試してみてください。この素晴らしいツールを使用すれば、数ステップで背景を削除でき、ワークフローがさらに向上し、高品質な画像の作成が簡単になります。









 HitPaw Edimakor
HitPaw Edimakor HitPaw Video Enhancer
HitPaw Video Enhancer

この記事をシェアする:
「評価」をお選びください:
松井祐介
編集長
フリーランスとして5年以上働いています。新しいことや最新の知識を見つけたときは、いつも感動します。人生は無限だと思いますが、私はその無限を知りません。
すべての記事を表示コメントを書く
製品また記事に関するコメントを書きましょう。